TWISTED HEIGHTS
GAME VIDEO
12 Members | 3 Designers | 9 Weeks
Twisted Heights is a puzzle game made for PlayStation. It was developed in Unity for nine weeks and was developed by 12 students. The team was made out of 6 artists, 3 designers, and 3 programmers.
Description
Twisted Heights is a unique local co-op puzzle game for 2-4 players. You play as frog adventurers climbing an unstable tower in search of The Golden Hat. To progress, you and your fellow adventurers will have to solve puzzles by using the weight of objects in your surroundings. You have to keep the balance of the tower, so it doesn't fall over. Support your teammates, or sabotage for them for your gain in this intense and stressful experience.
MY ROLE
-
Level Design
-
Mechanics/Gameplay
-
Narrative Design
-
UI Design
LEVEL DESIGN
I worked with level design throughout the whole project. I made concepts, greyboxed and populated levels.
MECHANICS & GAMEPLAY
I worked with my fellow designers on mechanics and gameplay and focused on how to make the game feel like a unique, goofy and intruiging co-op game.
UI (MENU) DESIGN
I worked with my fellow designer Anna to design what the menu should look like and how it should be navigated within.
LEVEL DESIGN
GREYBOXING
I made concepts and greyboxed multiple levels during the project. I focused on balancing the difficulty in the puzzles while adding new environmental mechanics to keep the game interesting.
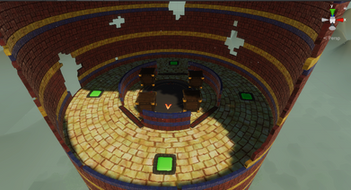
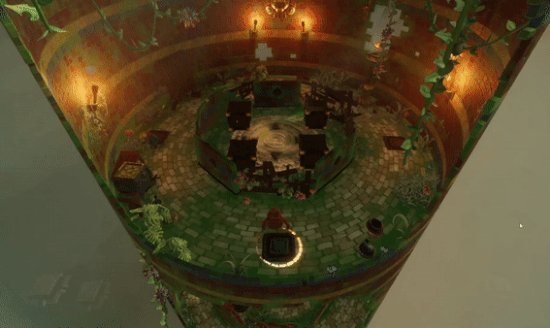
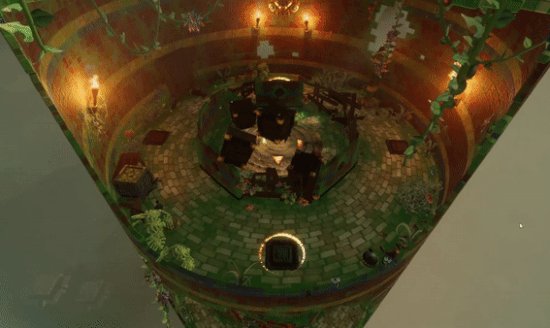
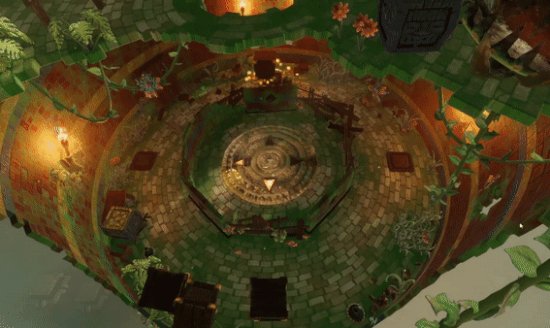
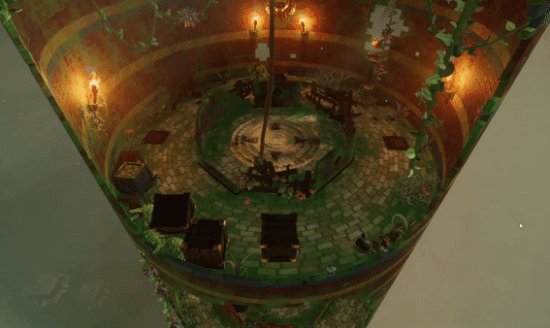
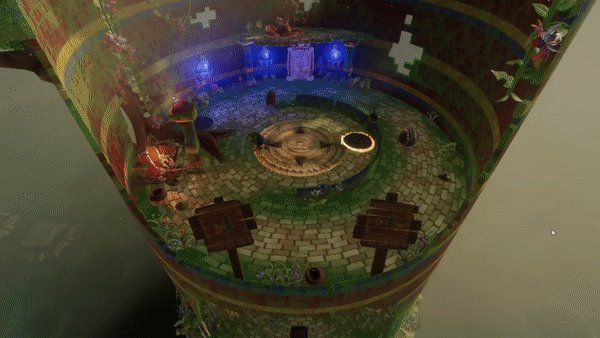
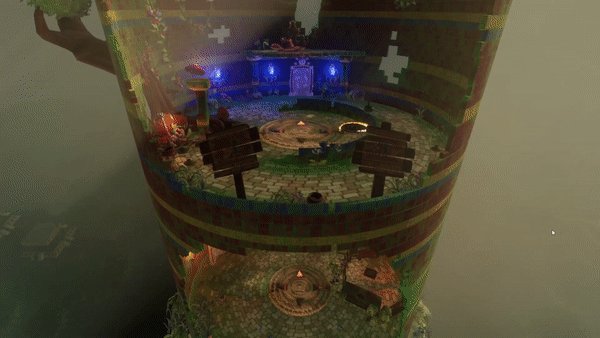
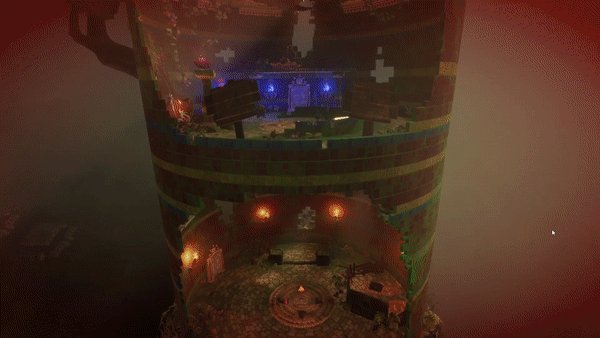
FINISHED LEVELS




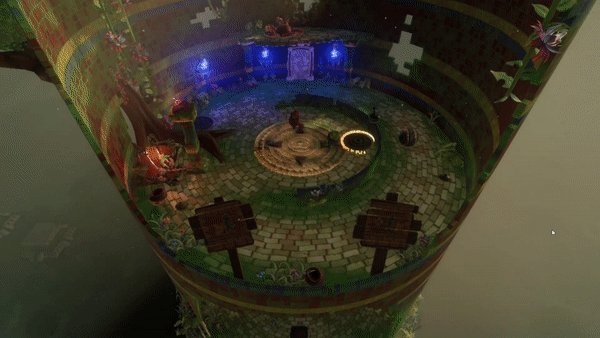
I populated multiple levels with assets that the artists had already made. These are the finished levels that I created mostly by myself including level design, the first one was made as a tutorial level.
MOVING DOORS

I wanted to have moving doors since I thought it would add a surprise element. It would add to the goofy feeling of the game and for your teammates to perhaps mess up by running into the doors unintentionally.
We also realized that having moving doors would fit perfectly with the pressure plates and the grabbing mechanic, that it could also be used for puzzles.
INDICATIONS OF THE TOWER FALLING

Having different indicators that the tower was falling over was vital for the game. We really wanted to take on the challenge of doing so without using UI.
I came up with the idéa to have a controller rumble that increases the more the tower tilts. I also came up with the idéa of having a red vignette to symbolize that the tower was close to falling over as well as a camera shake. And having the arrows in the middle floor light up in which direction the tower is tilting towards.
MEHCANICS & GAMEPLAY
We focused on how to make the gameplay feel unique and challenging. We knew from the idéa that it would be a co-op game and that the balance of the tower was the core of the concept.
Throughout the project we continued to work on the gameplay, and try out new mechanics that felt fitting and would make the game more intriguing. We then tested these mechanics and viewed the feedback of the players.
GRABBING MECHANIC
Something that I wanted to include was having a grabbing mechanic. The idéa came from having more chaotic gameplay similar to games like Fall Guys and Human Fall Flat. At first, I had the idéa that people would bump into each other and manage to pick up boxes to throw around.
The more we playtested and watched our players, the more I realized that it would be fun to be able to grab the other players. The big challenge came in balancing chaotic gameplay where you can mess with your friends but that they also need to collaborate.
To balance the competitiveness and co-op experience we used the collectibles as something that the players could compete for.
ENDING PVP LEVEL
We also decided to have a PVP level as our last level. The idéa was that the player could finally take their revenge in case their teammates had been messing with them throughout the game. We also had the idéa to put a humouristic spin to it by adding some entertaining text in the end. Ultimately the game could've focused more on the pvp aspect, or the puzzle aspect We tried to create a unique experience using both and balancing it throughout the project.
UI DESIGN
I worked together with the artists and my fellow designer on the menu design. We knew quite early that we wanted an interactable menu. We saw it as a great opportunity for the player to learn the mechanics and how the game works.
We also wanted to have narrative elements in the menu. So me and Anna worked together on how we could get the backstory of the game to be told through the menu.
WHOLE MENU VIDEO
INTERACTIVE MENU
We wanted to use an interactive menu as a way for the player to learn the mechanics already in the menu. We also decided together with the artists that we would use sings in the menu instead of pop-up tutorial signs, since we felt that it fit with the aesthetics more.
NARRATIVE ELEMENTS
Me and Anna worked on the UI for the menu. We wanted to use the menu as a way for the player to get some narrative information. We decided together that we wanted to include a treasure map, a packing list and a picture of a treasure. We made images in illustrator to guide the artists on how the menu could look.
I also wanted to include a way for the player to understand which floor they were on, so they could see how much progress they had made. I came up with the idéa of an image of the tower with the level that the players are on is highlighted.
Images that I made in Illustrator for the menu design, both for main menu and pause menu.





Main menu in-game

Pause menu in-game

Main menu in-game
What the main and pause menu look like in-game after artists remade it..